
購入価格: Kindle Unlimited(0円)
評価:
この記事は約1分13秒で読めます
HTMLとCSSなら朝メシ前でどんと来いと思っていたが、HTMLはともかく見たことも使ったこともないCSSのなんと多いことか。しかもすでにメジャーブラウザに対応済というものがほとんどである。
10年選手のWEBデザイナーこそ、本書で謙虚に学び直すべし。
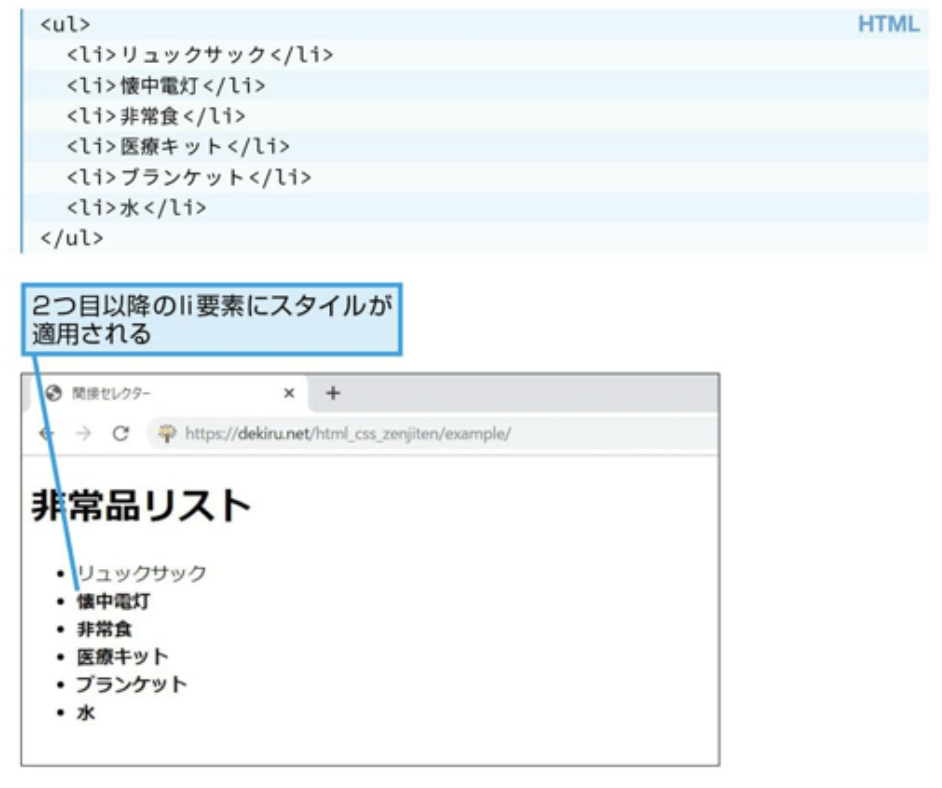
間接セレクター 弟要素にスタイルを適用する
要素名A~要素名
同じ親要素内にある要素名Aより後ろに記述された要素名Bにスタイルを適用します。同じ親要素内の子要素同士は、前に記述されている要素を兄要素、後ろに記述されている要素を弟要素と呼びます。以下の例では、2つ目以降の要素にスタイルを適用し、文字を太字で表示しています。
li ~ li {
font-weight: 600;
}

*上図本書より転載
指定した属性と属性値を持つ要素にスタイルを適用する
要素名 [属性=”属性値”]{ ~ }
指定した属性と属性値を持つ要素を対象にスタイルを適用します。以下の例では、属性値がexternalであるrel属性を持つa要素にスタイルを適用し、アイコンを表示しています。
a[rel="external"] {
padding-right: 15px; background: url(image/external-icon.png) no-repeat right center;
}
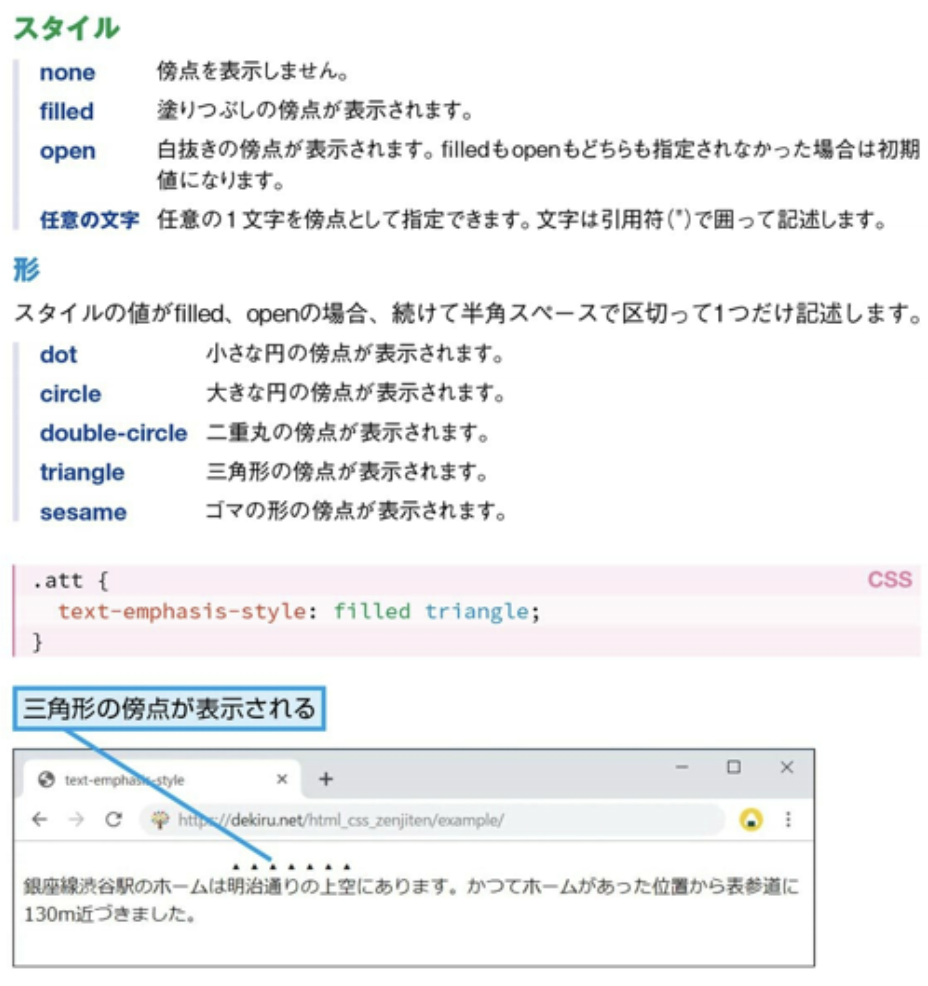
傍点のスタイルと形を指定する
{text-emphasis-style: スタイル 形; }

*上図本書より転載
